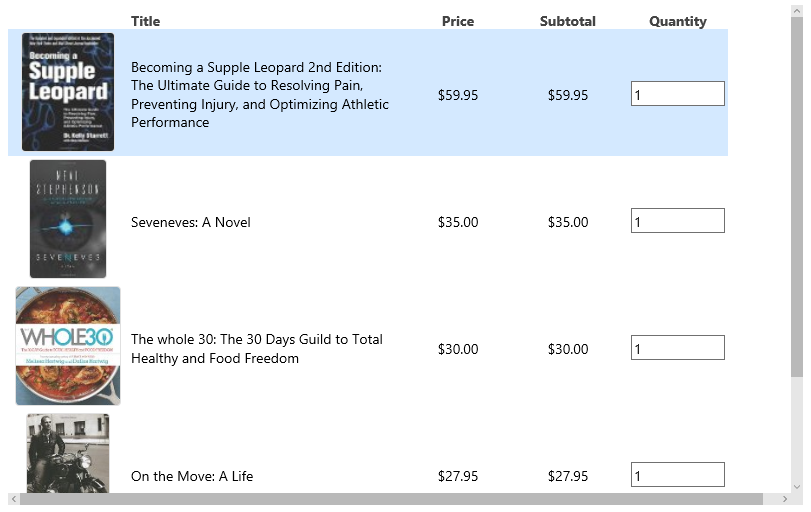
You can use Spread.Views to create a shopping cart layout.
To create a shopping cart layout, you need to design a series of pages that are programmatically linked, so data can be transferred, as the user moves from one page to another. You can use the calculation engine feature provided by Spread.Views to create an effective and appealing shopping cart design.
Use the following steps to create a shopping cart design for a book store.

Sample Code
- Add the following references to the project.
<link rel="stylesheet" type="text/css" href="[Your Stylesheet Path]/gc.spread.views.dataview.10.1.1.css"> <script src="[Your Script Path]/gc.spread.common.10.1.1.min.js" type="text/javascript"></script> <script src="[Your Script Path]/gc.spread.views.dataview.10.1.1.min.js" type="text/javascript"></script> <script src="[Your Script Path]/gc.spread.views.gridlayout.10.1.1.min.js" type="text/javascript"></script> <script src="[Your Script Path]/zepto.min.js" type="text/javascript"></script> <script src="[Your Script Path]/license.js" type="text/javascript"></script> <script src="data/shoppingCartItems.js" type="text/javascript"></script> Add a style tag within the head tag to apply styling to the interface.
* { -webkit-tap-highlight-color: rgba(0, 0, 0, 0); } .container { height: 500px; overflow: auto; } #grid1 { height: 410px; border: 0; width: 800px; float: left; } .gc-grid {} /*override origin css*/ .gc-grid, .gc-cell { border: 0; white-space: normal; text-overflow: clip; background-color: transparent; } .gc-cell-border { border: 0; } .gc-column-header-cell { background-color: transparent; } .c4, .c5 { text-align: center; } /*product presentation:*/ .product-item { display: inline-block; width: 400px; } .product-item-image { vertical-align: middle; display: inline-block; width: 120px; text-align: center; } .product-item-image-resize { height: 120px; border-radius: 4px; border: solid 1px #e0e0e0; padding: 0; } .product-item-details { width: 280px; vertical-align: middle; display: inline-block; } .product-price, .product-quantity { width: 100px; vertical-align: middle; text-align: center; display: inline-block; } .product-total { background: #f1f1f1; color: #777; font-family: 'Roboto', sans-serif; font-weight: 300; border: solid 1px #e0e0e0; display: inline-block; border-radius: 4px; width: 25%; margin-top: 1em; margin-right: 1em; float: right; padding: 1em; } @media only screen and (max-width: 768px) { .container { height: 420px; } #grid1 { width: 100%; float: none; } .product-total { width: 90%; float: none; } }- Add the div tag within the body tag to include the DOM element as the container in the page.
<div class="container"> <div id="grid1"></div> <div id="total" class="product-total"></div> </div> <template id='rowTmpl' style="display: none"> <div> <div class="product-item"> <div data-column="productImage" class="product-item-image"></div> <div class="product-item-details"> <div data-column="productTitle"></div> </div> </div> <div data-column="productPrice" class="product-price"></div> <div data-column="productSubtotal" class="product-subtotal"></div> <div class="product-quantity"> <div data-column="productQuantity" class="product-quantity-number"></div> </div> </div> </template> - Add the column definition.
var columns = [{ 'id': 'productImage', 'caption': '', 'dataField': 'productImageUrl,productLink,productTitle', 'presenter': '<img class="product-item-image-resize" src="{{=it.productImageUrl}}" alt="{{=it.productTitle}}">' }, { 'id': 'productTitle', 'caption': 'Title', 'dataField': 'title' }, { 'id': 'productPrice', 'caption': 'Price', 'dataField': 'price', 'format': '$#,##0.00' }, { 'id': 'productQuantity', 'caption': 'Quantity', 'dataField': 'quantity', 'presenter': '<input min="0" value="{{=it.productQuantity}}" type="number" style="width:100%;" oninput="refreshQuantity(event);" />' }, { id: 'productDelete', action: [{ name: 'delete', presenter: '<div data-action = "delete" style = "background-color:red;color:white;width:80px;height:100%;position:relative"><span style = "position:absolute;left:30%;top:40%">Delete</span></div>', handler: deleteRow }], width: 80, swipeDirection: 'left' }, { 'id': 'productSubtotal', 'caption': 'Subtotal', 'dataField': '=[productPrice] * [productQuantity]', 'visible': false }, { 'id': 'productImageUrl', 'visible': false, 'dataField': 'url' }, { 'id': 'productLink', 'visible': false, 'dataField': 'link' }, { 'id': 'discountThreshold', 'visible': false, 'dataField': 'discountThreshold' }]; Initialize the grid and specify the function to handle the calculation of items available in the shopping cart. ``` var sourceData = data;
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout({ rowHeight: 127, showRowHeader: false, selectionMode: 'none', allowColumnReorder: false, allowColumnResize: false, allowSwipe: true, colHeaderHeight: 24, rowTemplate: '#rowTmpl' })); refreshTotalPrice();
//focus data.view by default
document.querySelector('#grid1').focus();
var formulaStringTotal = 'if(sum([productSubtotal]) > 199.99, sum([productSubtotal]) * 0.6, sum([productSubtotal]))';
var formulaStringPrice = 'sum([productSubtotal])';
var formulaStringQuantity = 'sum([productQuantity])';
function refreshTotalPrice() {
var total = dataView.data.evaluate(formulaStringTotal);
var price = dataView.data.evaluate(formulaStringPrice);
var saving = price - total;
var quantity = dataView.data.evaluate(formulaStringQuantity);
var totalPriceSpan = document.getElementById('total');
totalPriceSpan.innerHTML = '<div><span style="font-size: 16px; font-weight: bold">Total (' + quantity + ' items):' + '<span style="color:green">$' + total.toFixed(2) + '</span></span></div>' +
'<div>Total savings: <span style="color:green">$' + saving.toFixed(2) + '</span>' + (price === 0 ? '' : '<span>(' + (saving / price * 100).toFixed(0) + '%)</span>') + '</div>';
}
function deleteRow(args) {
var answer = confirm('Are you sure to delete row?');
if (answer) {
dataView.data.removeDataItems(args.hitInfo.row);
dataView.invalidate();
refreshTotalPrice();
}
args.closeActionColumnPanel();
}
function refreshQuantity(event) {
var input = event.currentTarget;
var row = $(input).closest('.gc-row');
var rowIndex = row[0].id.substr((dataView.uid + '-r').length);
var rowData = sourceData[rowIndex];
if (rowData) {
rowData.quantity = parseInt(input.value);
dataView.data.reCalculate();
refreshTotalPrice();
}
}```
